
Button hover effect Bootstrap4 Meeny
1. Hover Effect CSS for Bootstrap Gallery This code is authored by Alice using HTML and CSS. It includes zooming, blue, mask, fade, overlay text, fall, and Blurout. Also, you can include text details as per your taste and preference. get the code 2. Bootstrap Image Pop-Up Buttons with Hover Up Text

Card hover effect ep05 Bootstrap4 YouTube
This is a nice Bootstrap 4 simple image overlay created with hover effect. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: Yes Dependencies: - Bootstrap version: 4.3.1 Demo and Code Previous Post Next Post WebArtDevelopers

Bootstrap 4 Add Button Hover Effect with Bootstrap 4 and Brackets
Bootstrap 4 image hover effects snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 image hover effects snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com.

Bootstrap4 card hover animation css effect Meeny
Collection of free Bootstrap hover effect code examples for images and cards. Update of September 2020 collection. 18 new items. Vinay kumar August 24, 2021 Links Made with HTML / CSS About a code Bootstrap 5 Recent Blog with Hover Effect Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: font-awesome.css

Card hover effect ep04 Bootstrap4 YouTube
Bootstrap Image Hover snippet is created using a well-structured code in Bootstrap 4. That means it will not affect the loading time of your webpages. You can customize it easily with your own code! If you liked this snippet, you might also enjoy exploring Bootstrap Image Captions or Bootstrap image upload .

Card hover effect Bootstrap4 Meeny
Bootstrap 4 Image Overlay Fade on hover snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Image Overlay Fade on hover snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at.

How to use hover in bootstrap 4 using css? aGuideHub
Bootstrap 4 Zoom in Zoom Out Image Hover Effects snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Zoom in Zoom Out Image Hover Effects snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.

Image Hover Effect Using Bootstrap 4 and CSS3 with code 2018 YouTube
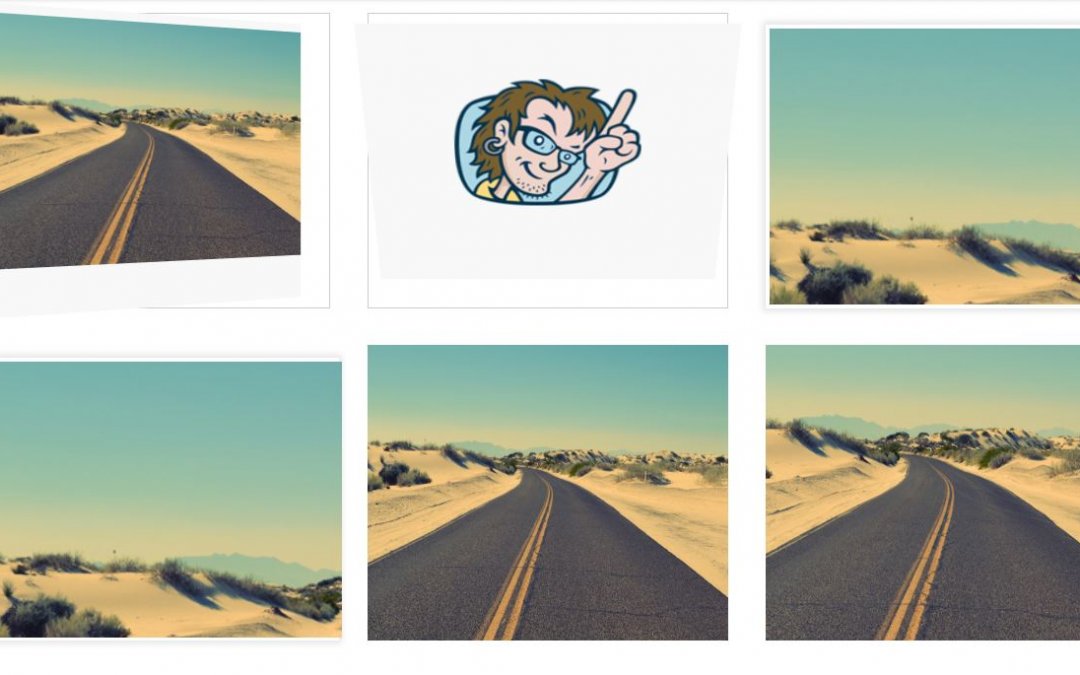
Image Hover Zoom Effect CSS for Bootstrap 4 Gallery The designer has presented not 1, not 2 but 8 of total Hover effects using CSS only. The first one is the bootstrap Hover-ZoomIn effect where the image zooms in on hover. Then we have a Hover-Fade effect which fades up the image with slight zooming. Then the hover-blur effect blurs the image.

Bootstrap 4 Hover Effects Image Swap With Zoom In Effect 👍 YouTube
link for code and css files: https://drive.google.com/drive/folders/16dGBqOAqZlJtQYtHlouwPQD0yRS_f3_1?usp=sharingyou can also see this video for :Bootstrap h.

17+ Bootstrap Image Hover Effect Examples OnAirCode
Bootstrap 4 Simple image overlay with hover effect snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Simple image overlay with hover effect snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and.

17+ Bootstrap Image Hover Effect Examples OnAirCode
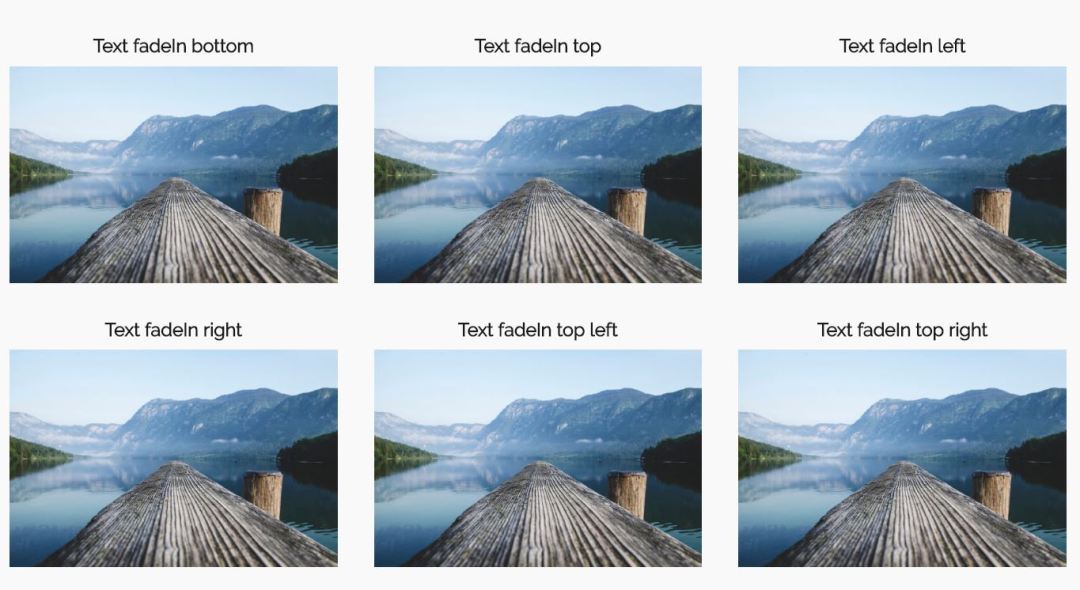
Learn how to create image overlay hover effects. Image Overlay Fade Learn how to create a fading overlay effect to an image, on hover: Example Fade in text: Try it Yourself » Example Fade in a box: Try it Yourself » Tip: Go to our CSS Images Tutorial to learn more about how to style images.

17+ Bootstrap Image Hover Effect Examples OnAirCode
Click the link on the desired image hover effect to view the html and css code you can copy to use the effect Hover effect 4 Hover effect 4 v2 Hover effect 5 Hover effect 6 Hover effect 7 Hover effect 8 Effect 11 Effect 12 Bootstrap image hover effects

Bootstrap 4 image hover effects Example
Bootstrap 4 is an awesome platform, it's really fast loading and lightweight, if you are not creating a blo. Bootstrap 4 Hover Effects Image To Text On Hover.

17+ Bootstrap Image Hover Effect Examples OnAirCode
For hover state settings, add coding for ".isi; hover" Add "Opacity:1" to show an image; Add "Transform:rotate(0deg);" to ensure the image is right way up; Press "Ctrl+S" to save the CSS code; Refresh the page; Check if the image effects are placed as required

Bootstrap 4 Hover Effects Image Swap Spin In Effect
JS. JS Options. xxxxxxxxxx. 1. 1. Bootstrap hover effect appears when a user positions computer cursor over an element without activating it. Hover effects make a website more interacti.

Card hover effect ep04 Bootstrap4 Meeny
Live Preview. Download (4 KB) This code snippet helps you to create a Bootstrap image gallery with a fluid layout and overlay hover effect. It comes with several images with descriptions and a lightbox feature that allows the user to click on the images to view them in a larger size. This code can be used as a template to create a gallery of.